In den letzten Tagen war es hier auf dem Blog etwas ruhiger – warum? Ich habe mehrere Stunden damit verbracht im Hintergrund die Performance der Seite zu erhöhen, da die Ladezeiten mir schon seit längerem nicht mehr gefallen haben. Also ging es ans Datenbank optimieren, alternative Plug-ins testen, etc. und mittlerweile läuft mein Blog wieder wie geschmiert. Ich hoffe die verbesserte Ladezeit macht sich auch bei euch bemerkbar?
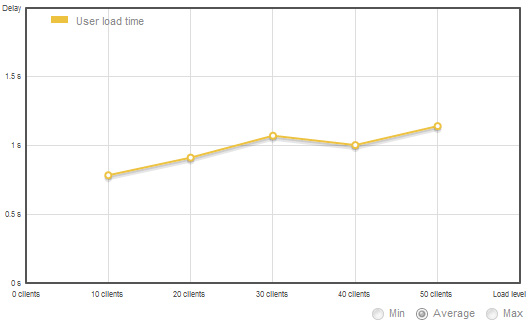
Auf der Suche nach einem passenden Test um die Leistung des Blogs vergleichen zu können, bin ich auf Load Impact gestoßen. Dieser kostenlose Stresstest kann eurer Webseite ganz schön zusetzen: Er sendet bis zu 50 gleichzeitige Anfragen an eure Seite und stellt anschließend die durchschnittliche Ladezeit in einem Diagramm dar. Somit könnt ihr sehr einfach sehen wie euer Blog/eure Webseite bei einem großen Besucheransturm reagieren würde und wie sich die Ladezeiten entsprechend verhalten.
Nach den Optimierungen liegt mein Blog hier bei 10-50 zeitgleichen Zugriffen im Durchschnitt bei einer Sekunde, was für einen mit 49 anderen Kunden geteilten Server meiner Ansicht nach ein sehr gutes Ergebnis ist.

Load Impact: Ladezeit early-adopter.info
Mein genaues Ergebnis könnt ihr hier abrufen. Ich bin mit dem Ergebnis also sehr zufrieden, muss aber dazu sagen, dass 50 gleichzeitige Zugriffe schon eine Menge Holz sind und wohl eher selten vorkommen werden – außer ihr heißt caschy. 😉
Zum Schluss würden mich nun eure Ergebnisse interessieren. Wie verhält sich eure Webseite bei einer hohen Anzahl von gleichzeitigen Zugriffen? Bitte gebt mit an, ob ihr einen eigenen Server benutzt oder mit anderen Kunden teilt.
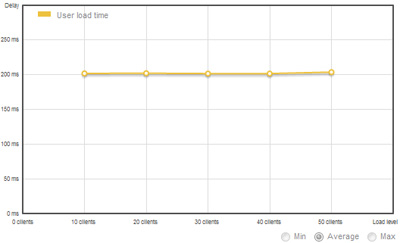
Achja, im Optimalfall sollte es so aussehen:

(Das ist das Ergebnis des Load Impact Stresstests für google.com)

Mit dem Thema habe ich mich auch schon einmal intensiv beschäftigt, leider mit weniger Erfolg. Jede Menge Javascripts (ja, Werbung, aber auch einige Plugins) lassen wenig Spielraum für Optimierungen.
Vielleicht kannst du ja mal verraten, welche Plugins und Tricks genau bei dir geholfen haben?
Klar, das Zusammenlegen von CSS-Dateien bringt sicher einiges, ist aber durchaus aufwendig.
Bei mir hat auf jeden Fall das Plugin "Hyper Cache" ne Menge gebracht… ohne etwas zu zerstören.
Aktuell starte ich eine Heatmap-Analyse mit dem Tool PicNet Mouse Eye Tracking.
Alles, was sich da als sinnlos heraus stellt, fliegt raus, danach check ich nochmal meine Ladezeiten!
[…] Entscheidung gefallen ist aus einem Webhosting in einen vServer umzusteigen. Heute berichtete early adopter darüber und gab mir den Anstoß zu einem kleinen […]
[…] die Entscheidung gefallen ist aus einem Webhosting in einen vServer umzusteigen. Heute berichtete early adopter darüber und gab mir den Anstoß zu einem kleinen Vergleich.Es gibt eine ganze Menge von Faktoren, […]